Web Transaction History - Re Order Products

Timeline
December 2018 - February 2019
My Role
- UI/UX Designer - UX Researcher
Team Members
- UI/UX Designer (John Drach)
- UX Researcher (Sean Baxter)
- Product Owner (Angelica Moos)
Tools


Summary
In this kind of retail industry is very important to keep track of the transaction history of each client because the business here is cyclic and that means that more than 80% of the time the customers are getting the same products they got the year before or when they last had the same "production plan". Is a key factor to have accurate information about pricing and pack sizes of each of the products to be able to get the best results.
Problems
The transaction history is defined by multiple factors, the first of course is the customer that helps to filter the list of products but then we started having issues about the pricing (previous and current) because there is not a way to show all the current prices of that same product so the data was not completely consistent all across, then the main issue is that the products come in different pack sizes and those pack sizes define the price of the product and specially if you are selling in Bulk that makes a lot of difference.
Solution Requirements
0%
Of the Sales Persons we interviewed agreed in the fact that almost all the time the products that the customer is going to buy for next season are almost the same they bought in the past.
As a Sales person I want to be able to overwrite the price of each product in case the current price is not the one I will give to my customer.
As a sales person I want to be able to see the different pack sizes available for that individual product.
As a sales person I need to be able to order multiple products at the same time.
As a sales person I need to be able to see the date of transaction and the total volume from the last time the customer bought this product.
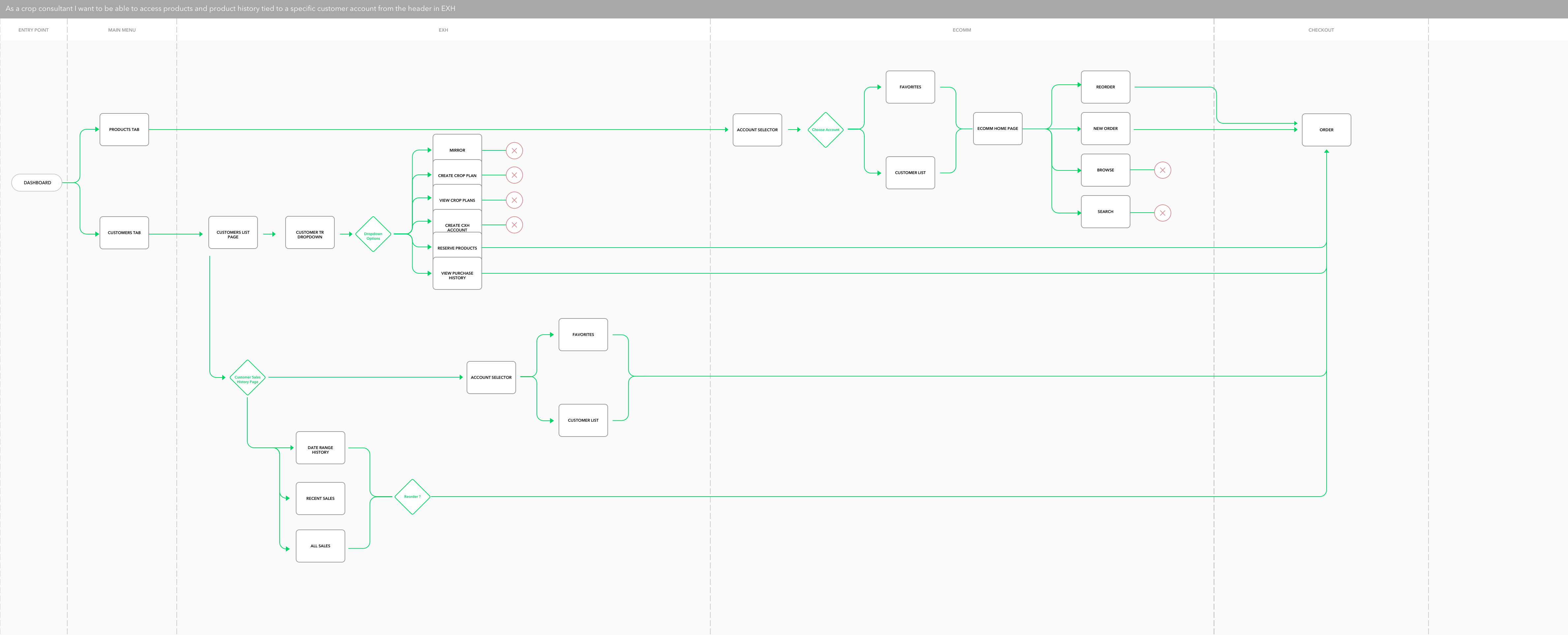
Swim Lane Diagram
Once we had the requirements (business and customer) we started reviewing the actual flow that our Ecomm site has so we could match the pattern in our side, after that we identified all the data points we will need to provide and asked the Dev team about what API endpoints we are missing. With all of this information we defined a very basic flow of "transaction history" for an Individual Grower.

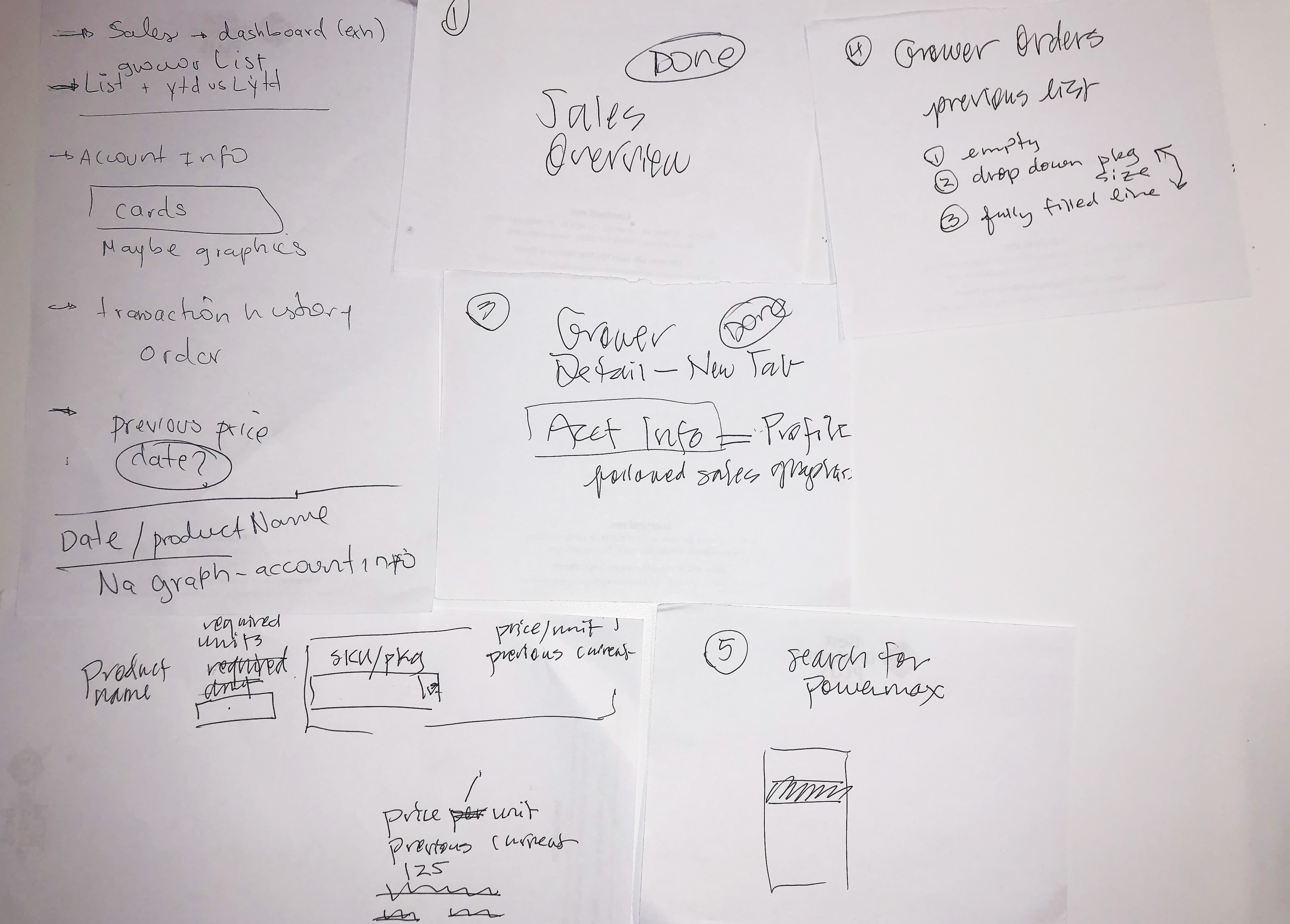
Paper Model
We defined the functionality flow with a list of steps that meant the things that he have to get done in order to have a successful result. This list involved the context of the page, how do you access , and what data you should be able to see once you get to that part of the website.

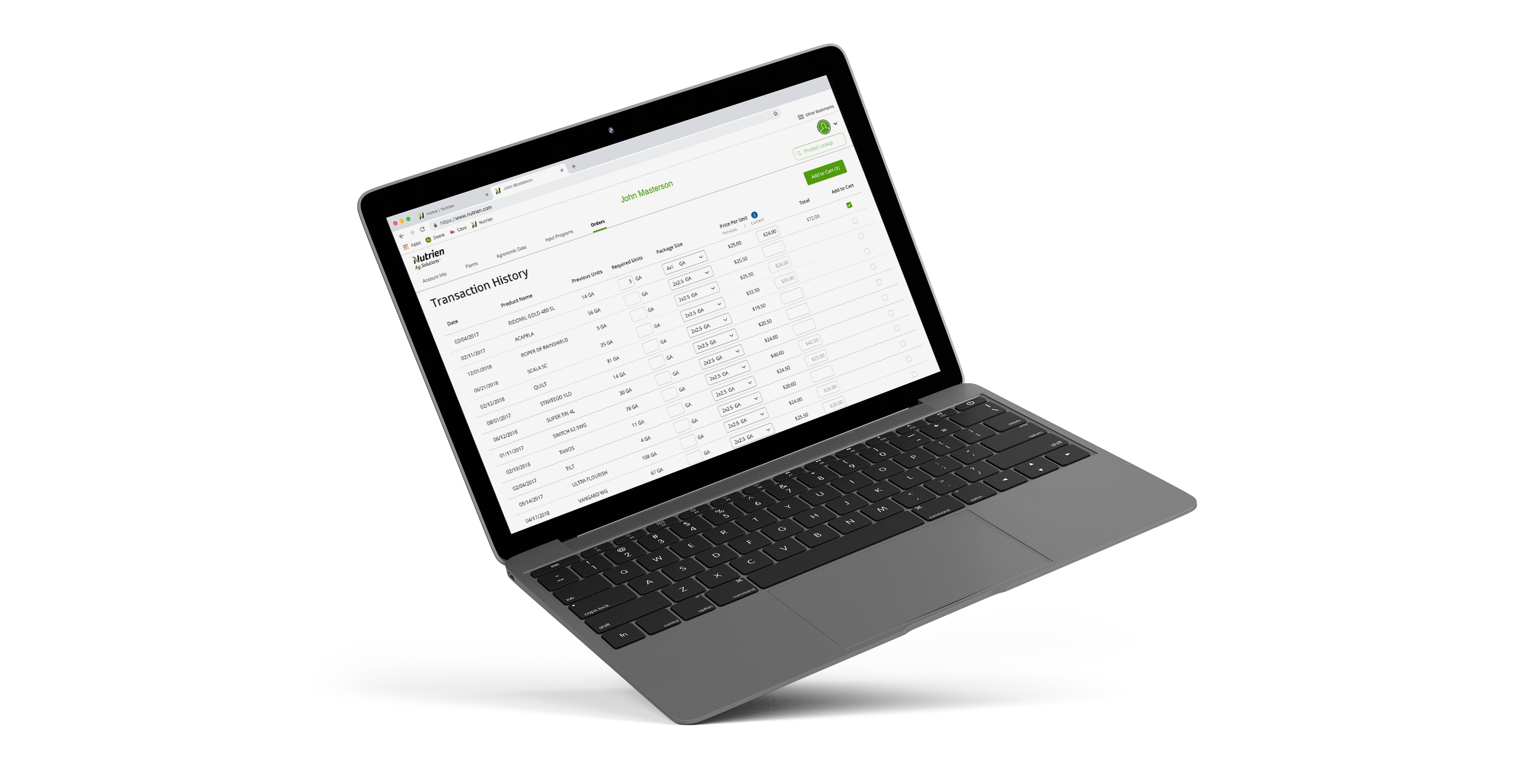
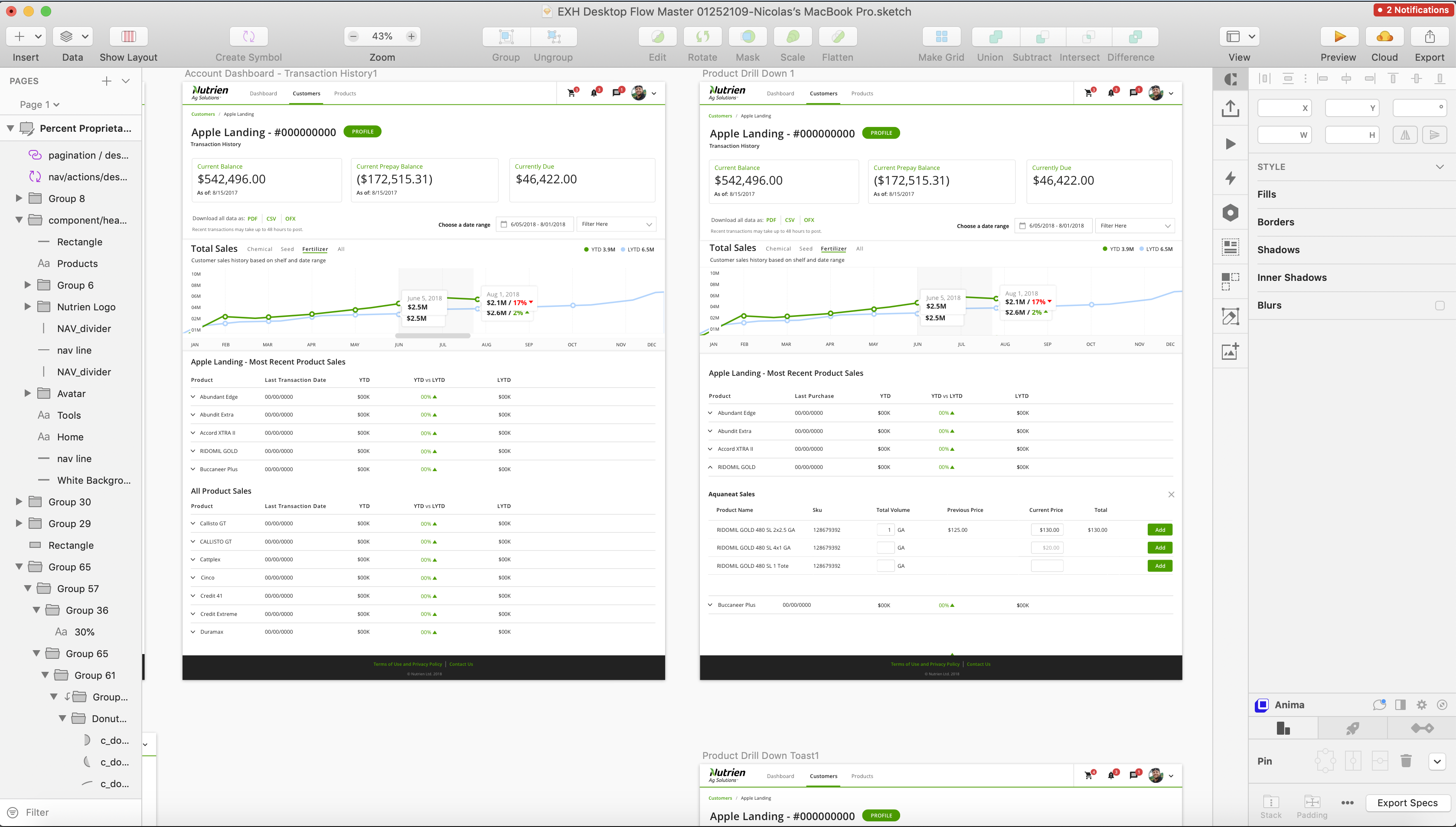
High Quality Prototype - V1
Designing according our UI kit, UI guidelines and incorporating the iOS design system

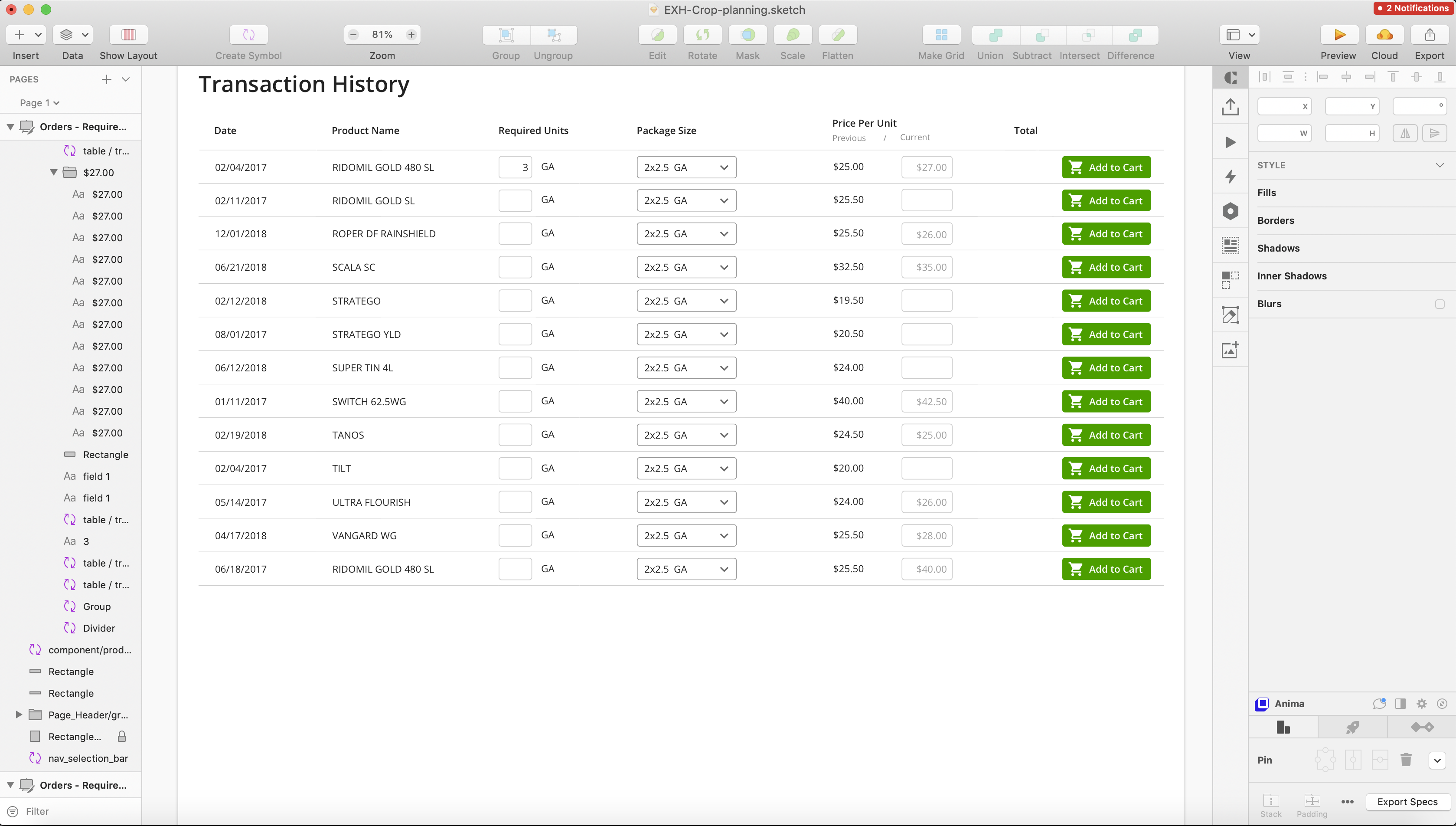
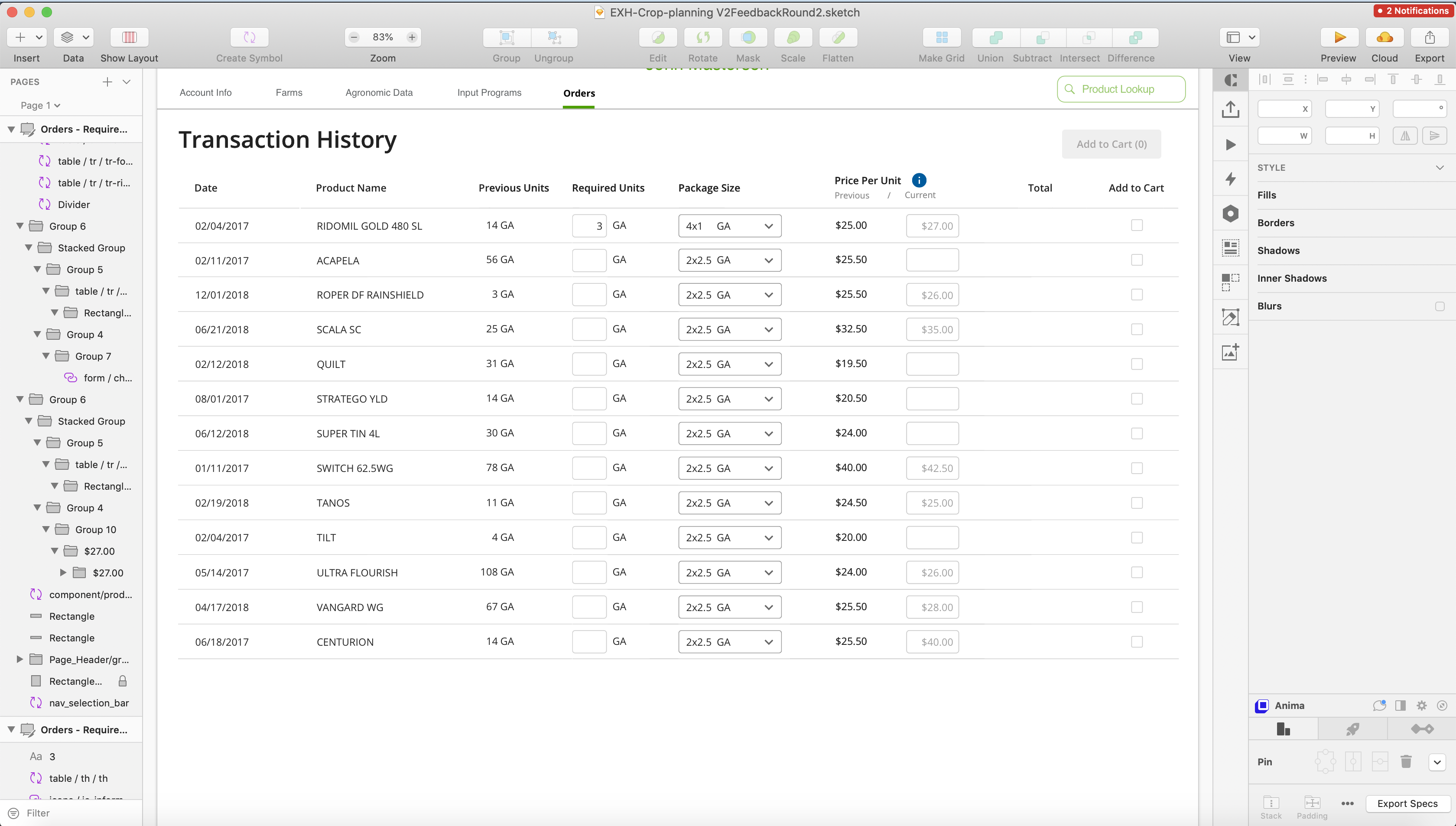
High Quality Prototype - V2
Designing according our UI kit, UI guidelines and incorporating the iOS design system

Changes From User testing :
- New way to display previous and current price.
- Add transaction history date in each row.
- Re arrange the columns so the flow is more natural for an Ecomm experience,
adding the units first and prices second.
- Group all the Pack Sizes in the same row to avoid duplicate rows with the same product name.
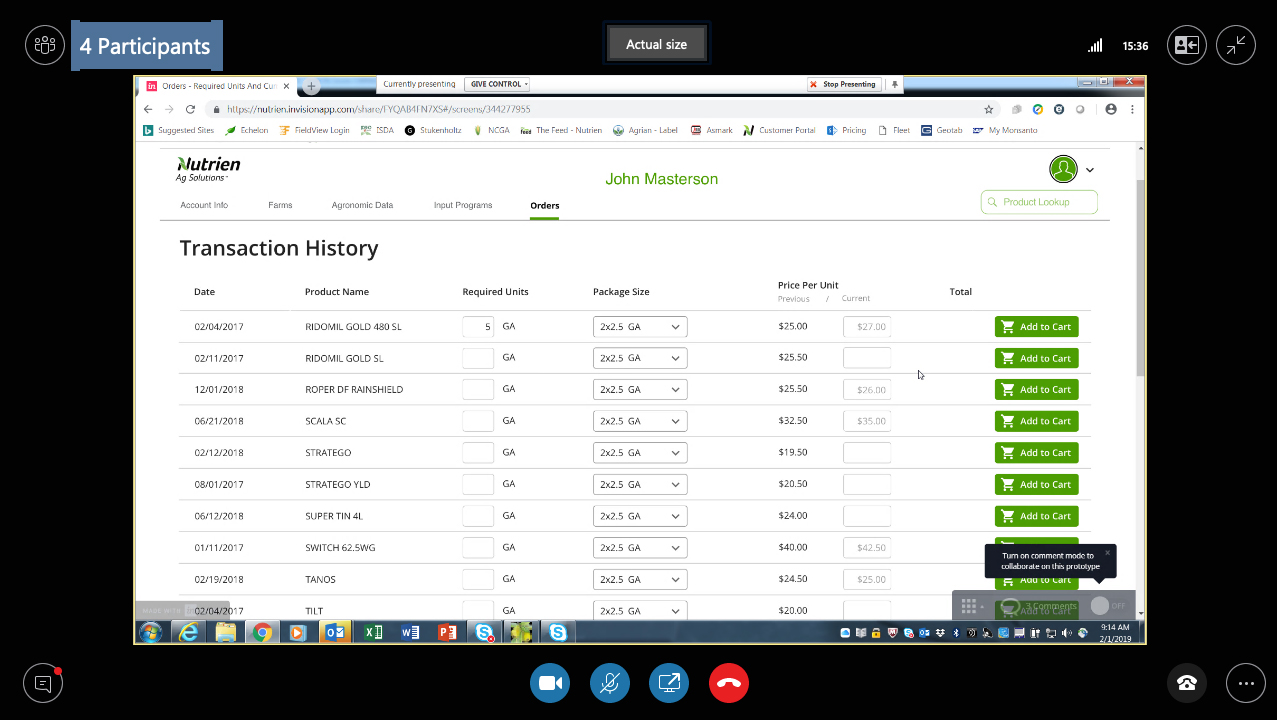
User Testing
We did 15 interviews with end users to test the design and functionality using the Invision prototype in a Skype call.



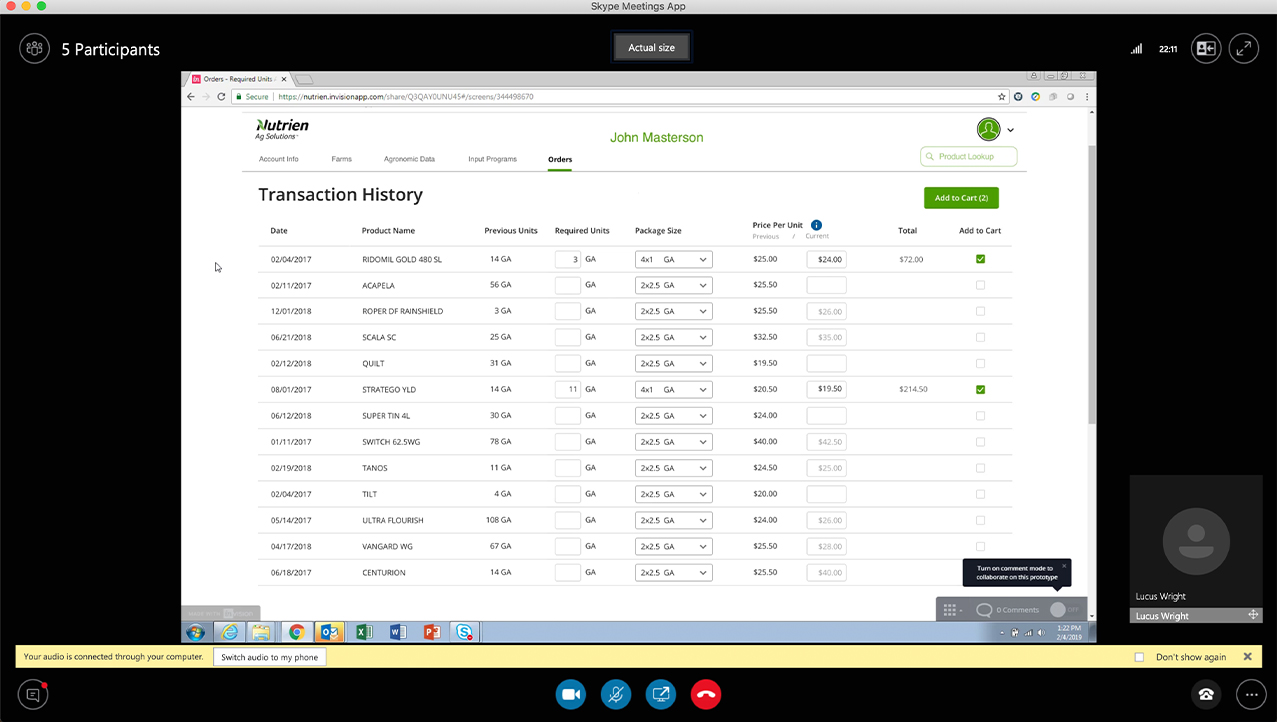
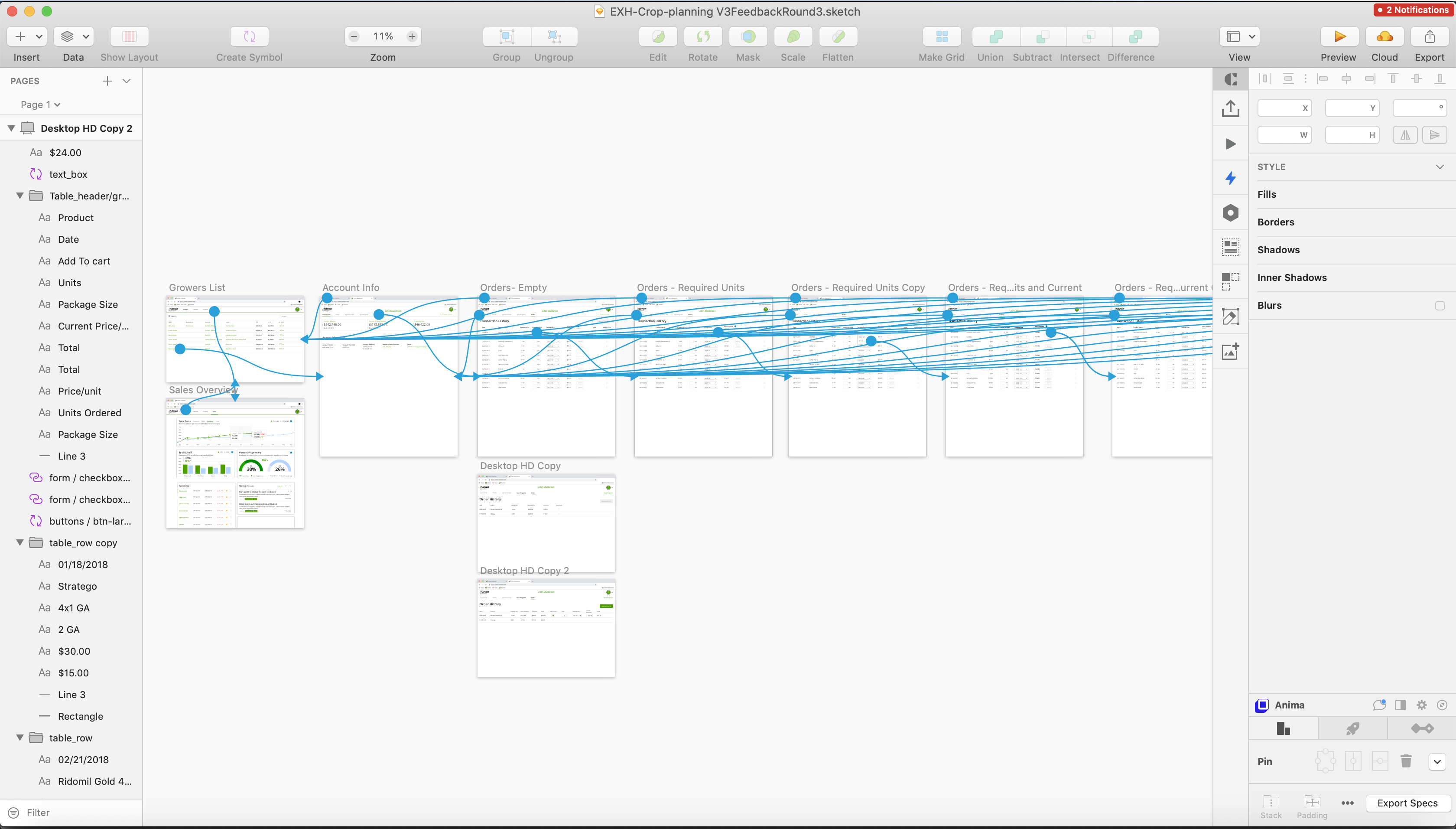
High Quality Prototype - V3
Designing according our UI kit, UI guidelines and incorporating the iOS design system

Changes From User testing :
- Ability to add multiple products at the same time. Reducing the amount of elements in the table
- Added "previous units" column information from transaction history.
- Added information button to display what previous and current price mean.
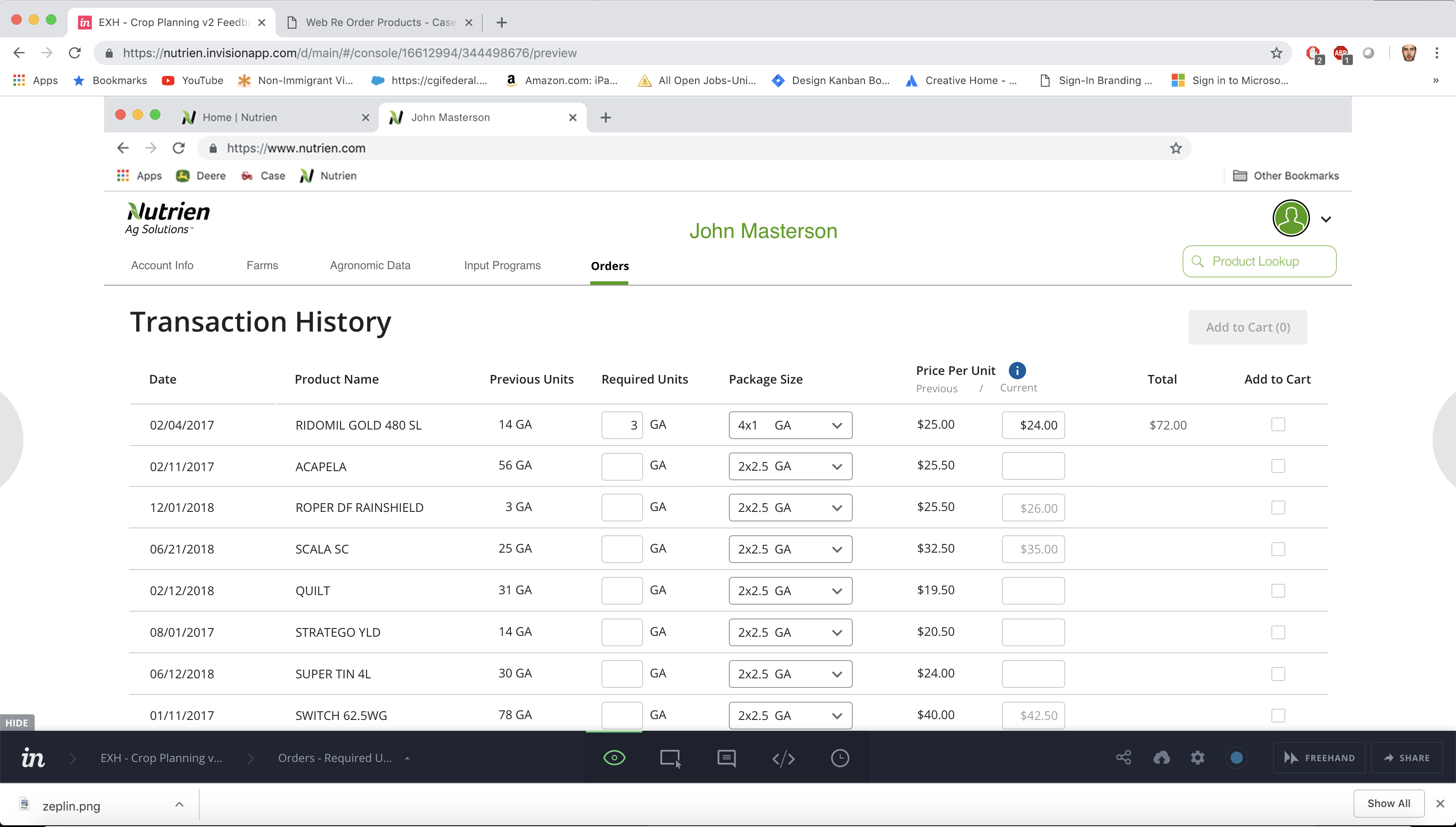
User testing with Invision Prototypes
Using "Craft" plugin for sketch I created hotspots in some of the screen that allow me to test the functionality of the inventory in context, we need to make sure we are adding the service in the right place and for that reason is a good idea to provide some screens before the one we needed to test. We exported the prototype to Invision and then tested with 20 end users.


Feedback Analysis
Re Design - Iterations
User Testing - Iteration
People ignore design that ignores people.