
Timeline
April 2020 - August 2020
My Role
Senior Product Designer
Stakeholders
Business Team / Tech Team / Legal Team / UX Team / External Candidates
Tools
Context
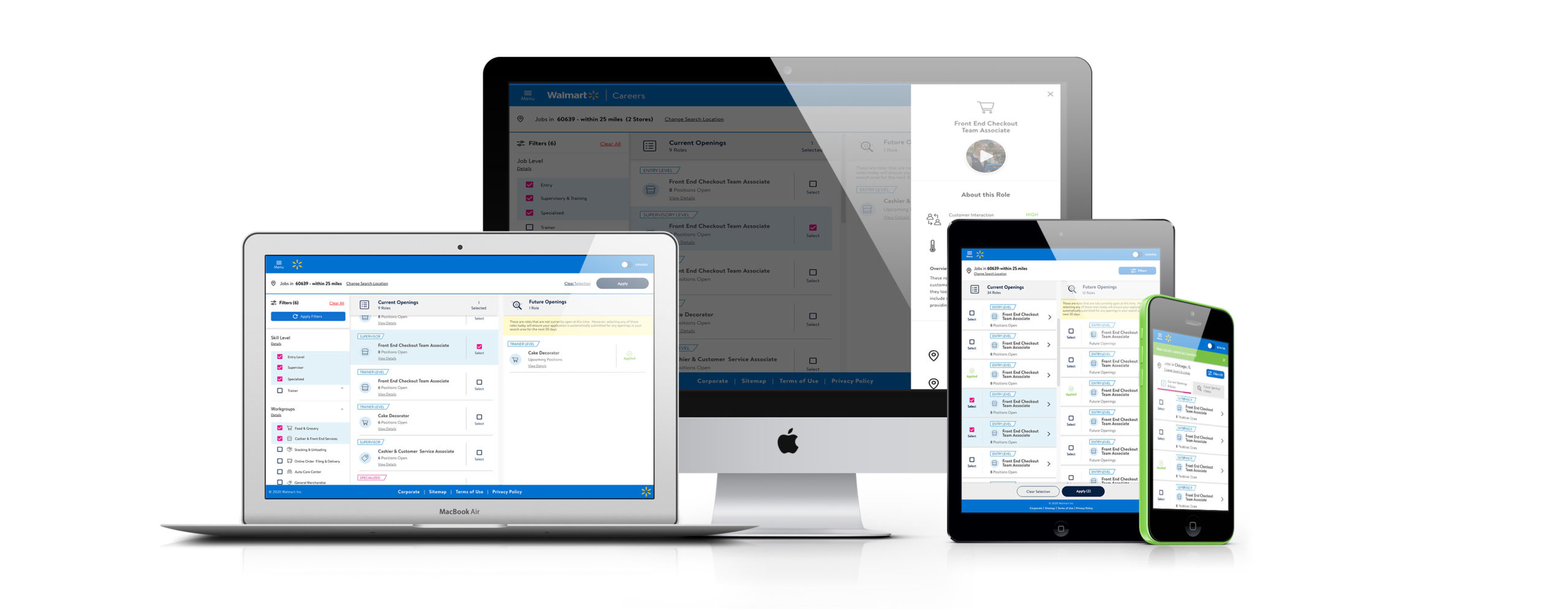
Walmart being the largest retailer company in the world receives thousands of applications a day for new positions in the stores and distribution centers. The main goal of this project is to reduce the amount of time that takes to a candidate from the time they apply to their first day. Because the Covid-19 effects, there is a big need to reduce this time to at least 48 hours, currently is about 14 days
High Level Summary
Walmart receives more than 800k applications every year for stores and distribution centers, one of the main issues is the high turnover of employees going from 20%-50% weekly in some places, what requires a way to hire new people very fast. With Covid-19 this rate increased drastically and hiring faster became the main priority for HR , this project is about reducing the hiring time for a new person and narrowing the job search to be more specific to skills and schedule availability


Pain Points
Applicants do not know what they are applying to, so they apply to everything even if it does not match their skills or qualifications.
Hiring Managers can not find the best matches quickly, so it takes more time to hire an applicant.
Employess do not show up on their first day
Business Problem
Hiring Process is taking up to 14 days
Initiatives
Taking in consideration the main pain points, and with the user research previously made by the UX and Analytics team, business decided to start 3 main initiatives at the end of 2019 :



I was in charge of the one highlighted in blue, redesigning the entire recruiting portal for external candidates
Challenges

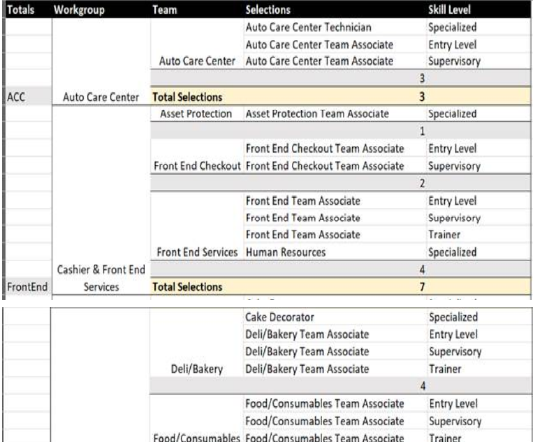
As a user you do not apply to an individual job , you apply to a group of jobs(roles) called teams or job families, the idea behind this is that you apply for a cashier position for example but in general and depending on your skills and availability the hiring manager will decide where in the store you could be a good fit.

As a user you are able to apply to one or more teams at the same time, that way you can save time applying one by one and the questions about qualifications that happen after you submit you applications can be shared between all of the jobs you chose.

This is what sets the company apart from other companies, the user is able to apply to jobs and teams without current positions open but if they decide to select those roles they will be considered once there is a new position, is kind of like a wait list for jobs.
Requirements
Business
Tech
UX Research
Legal
Defining the requirements was an effort between multiple teams, many stakeholders. It consisted on aligning between what business needed as a main goal in the future, what tech could do with the resources they have and deadlines were expected, with the insights from the user testing and interviews realized by the UX team and with the content we were allow to show to the user.



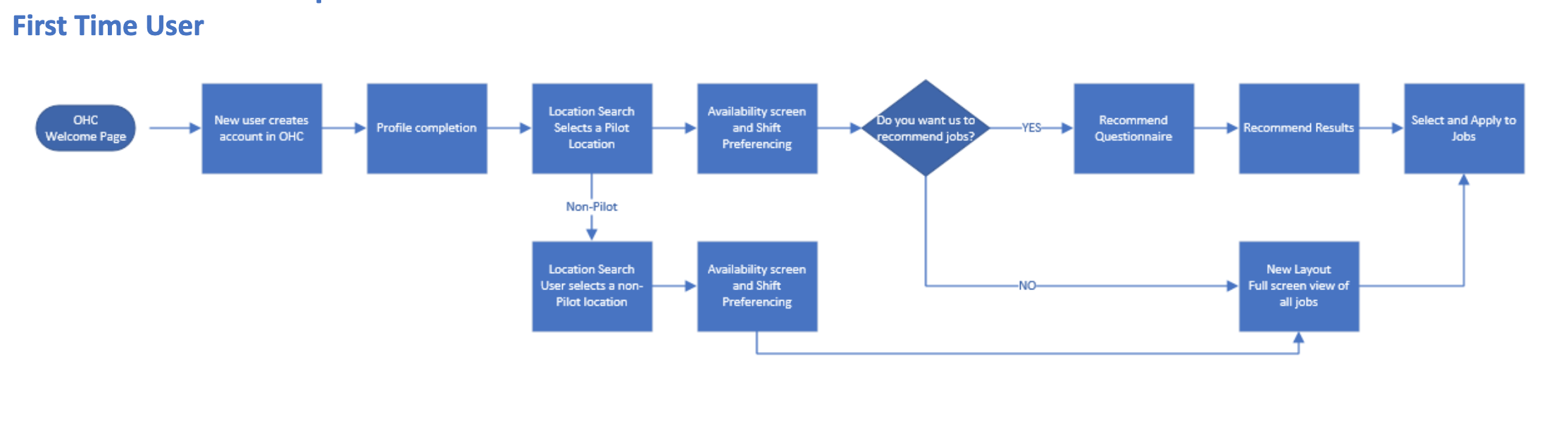
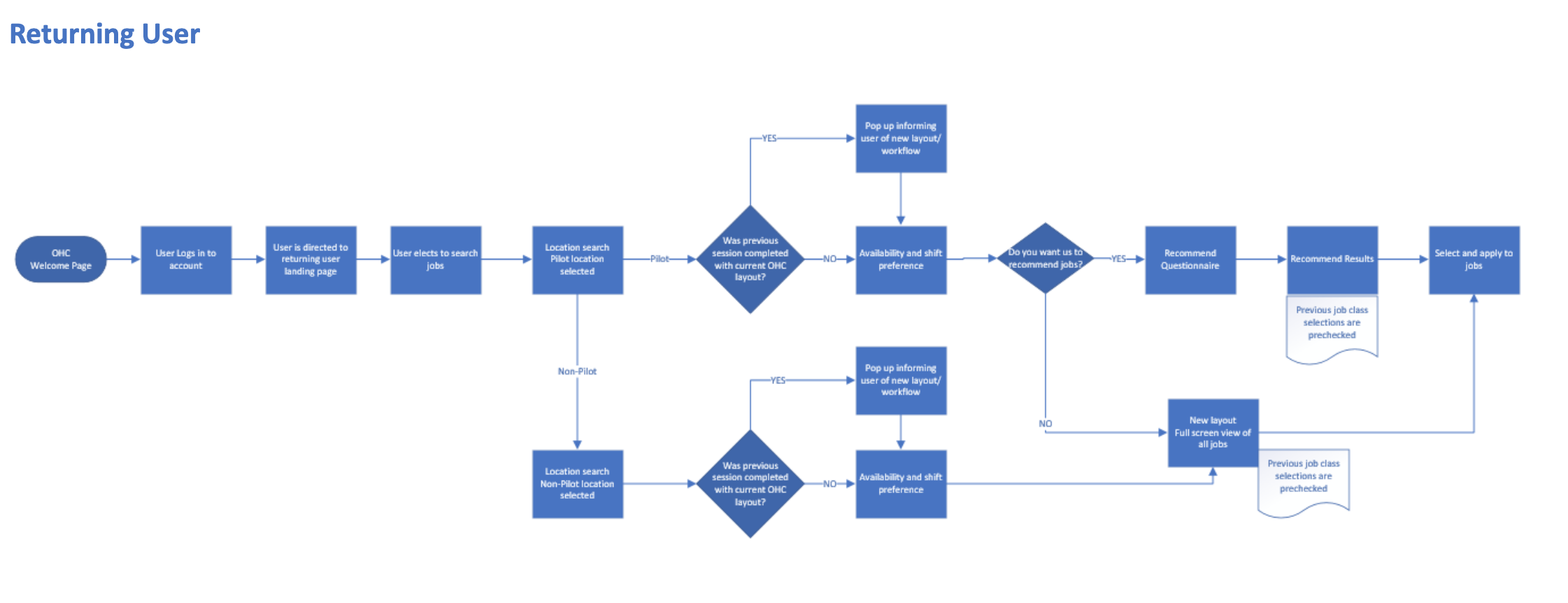
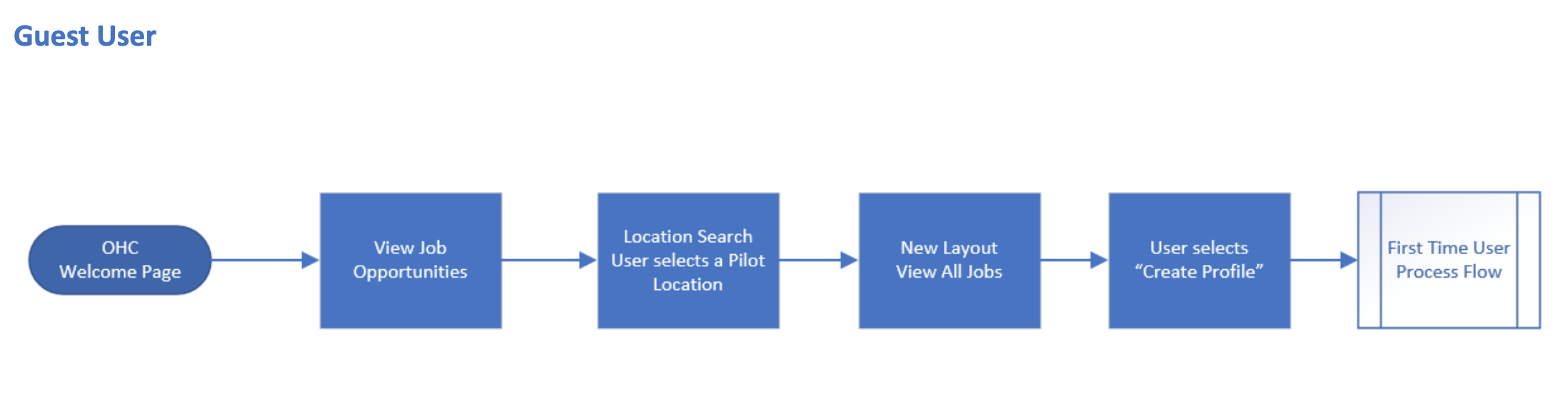
User flows / Scenarios / Edge Cases
After defining the main requirements and the overall goal, I did an evaluation of the main use cases for this new feature , this was based on the personas already described by the UX research team plus the information gathered from the use of the current portal , meaning, we extracted the main behavioral groups from the analytics of the existing site



Development Process - Iterative
Design Iteration
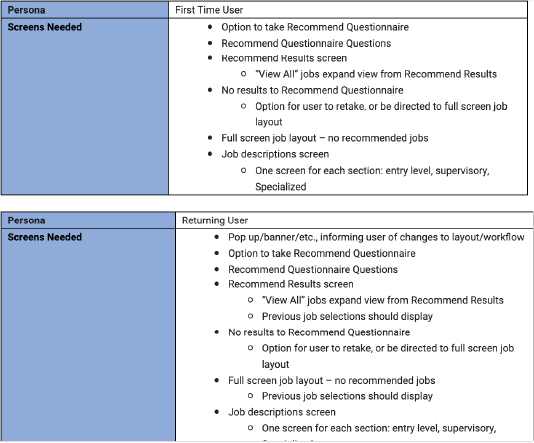
Low / Mid / High fidelity mockups
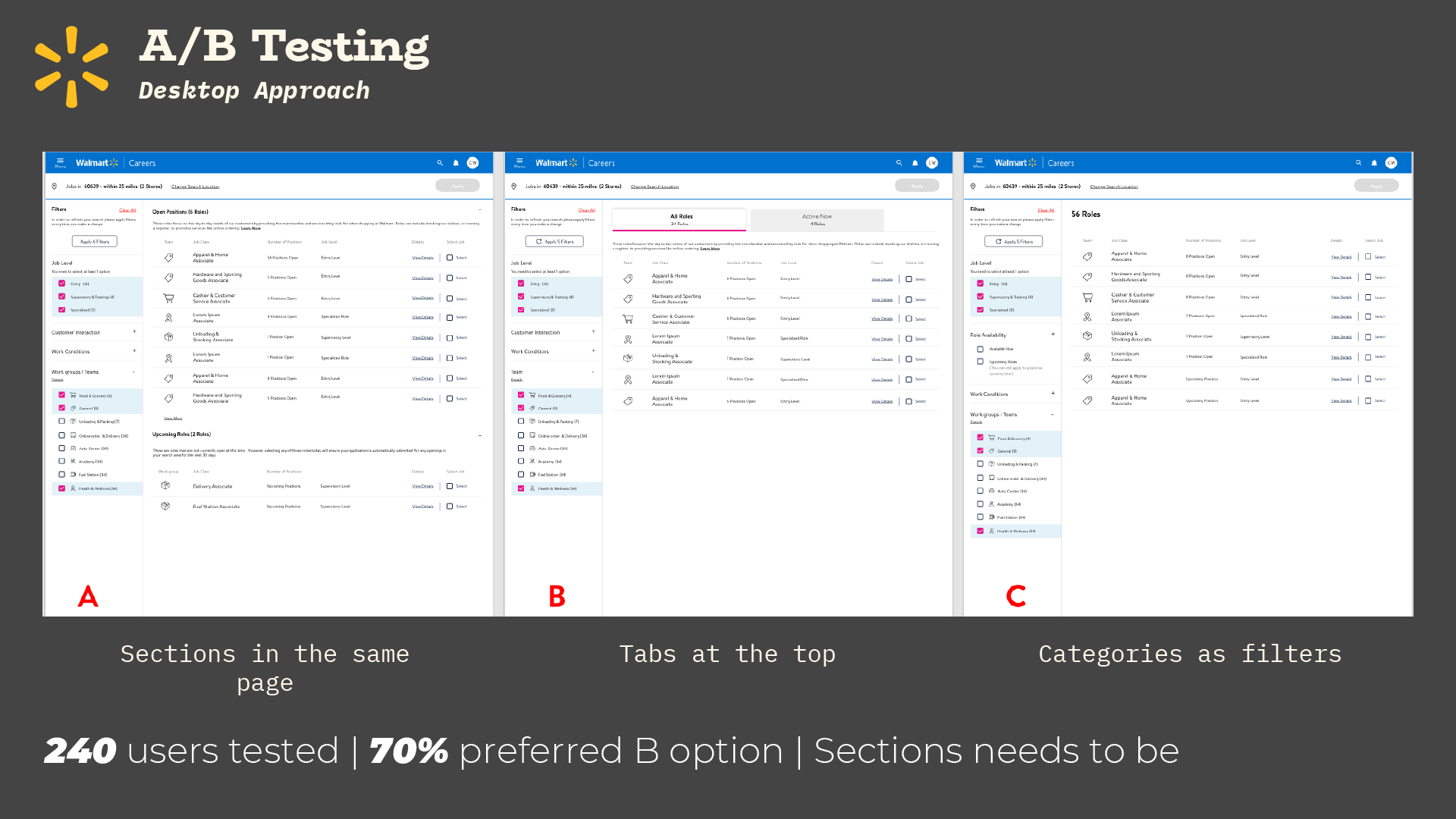
User Testing
Interviews / Surveys / Clicking Prototypes
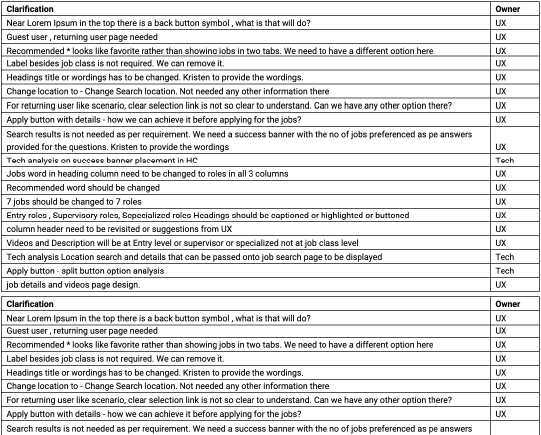
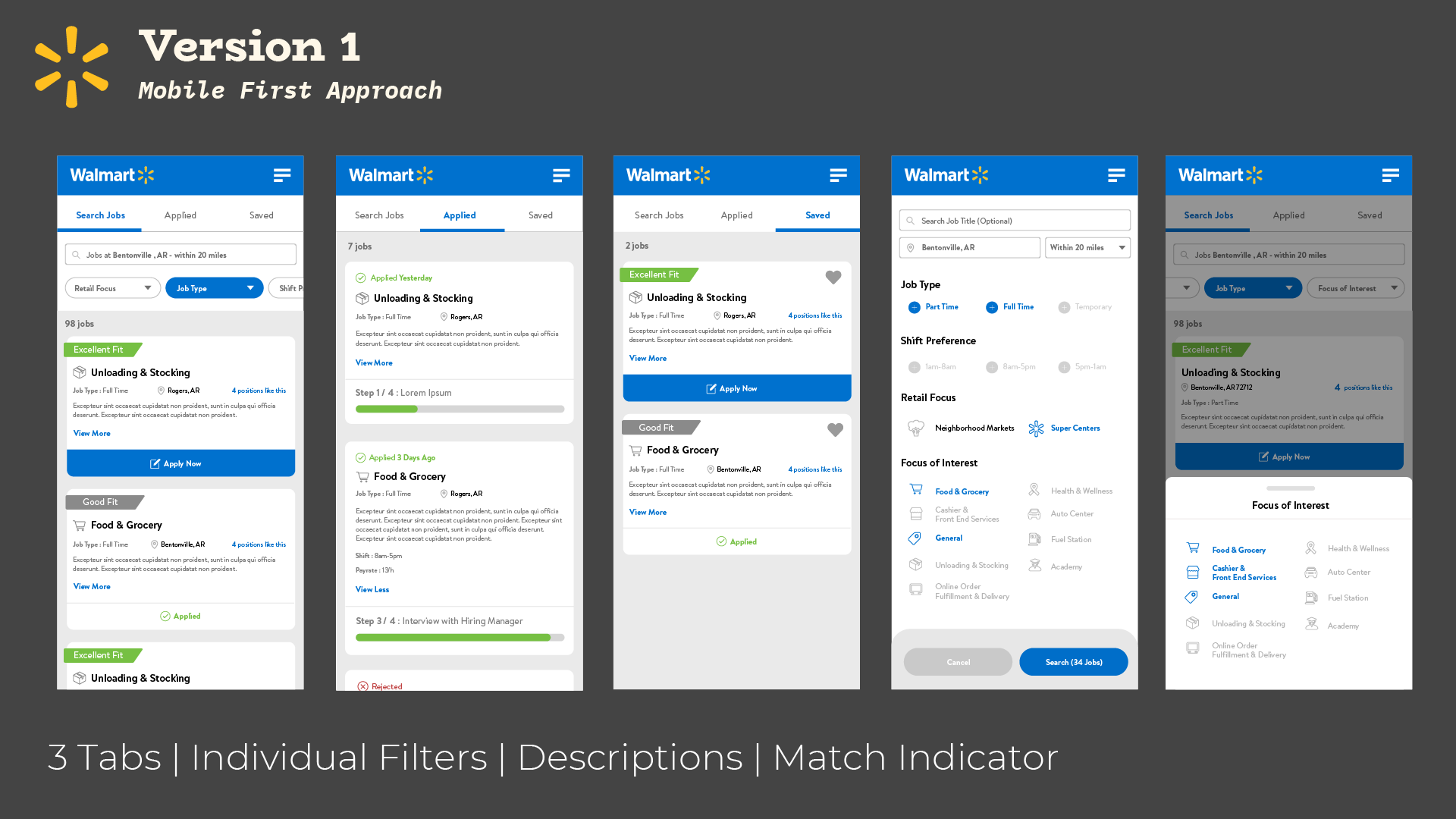
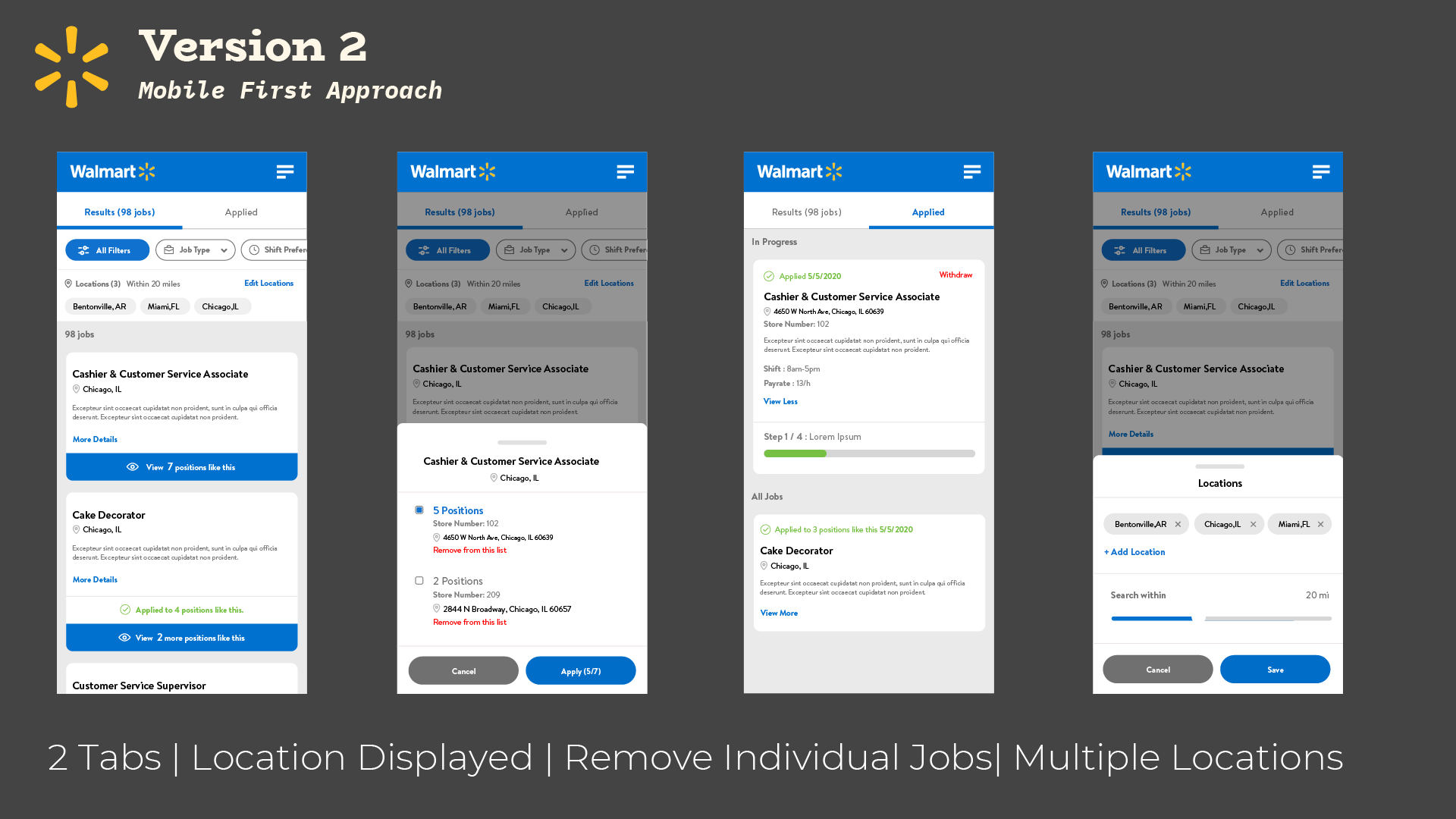
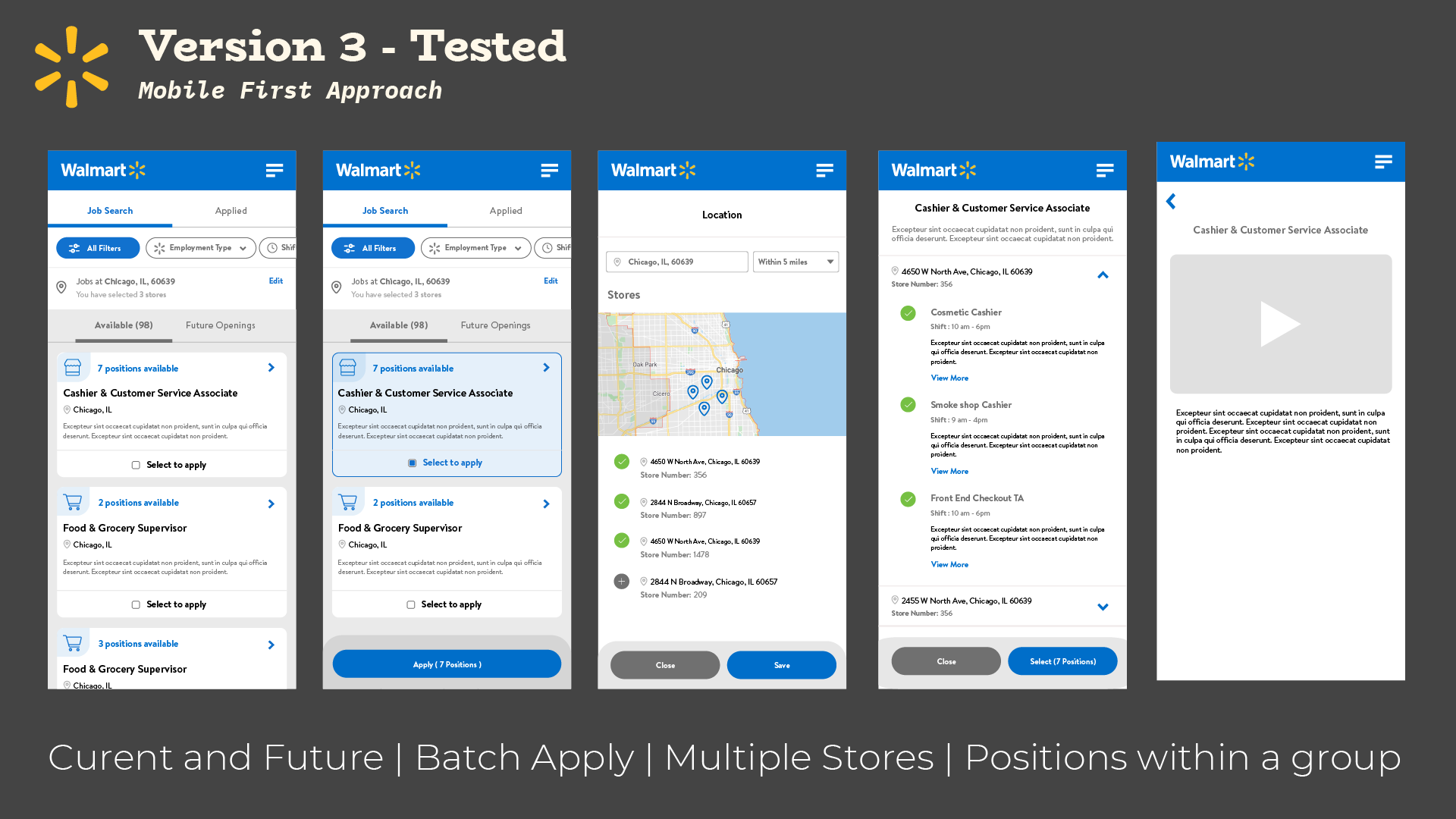
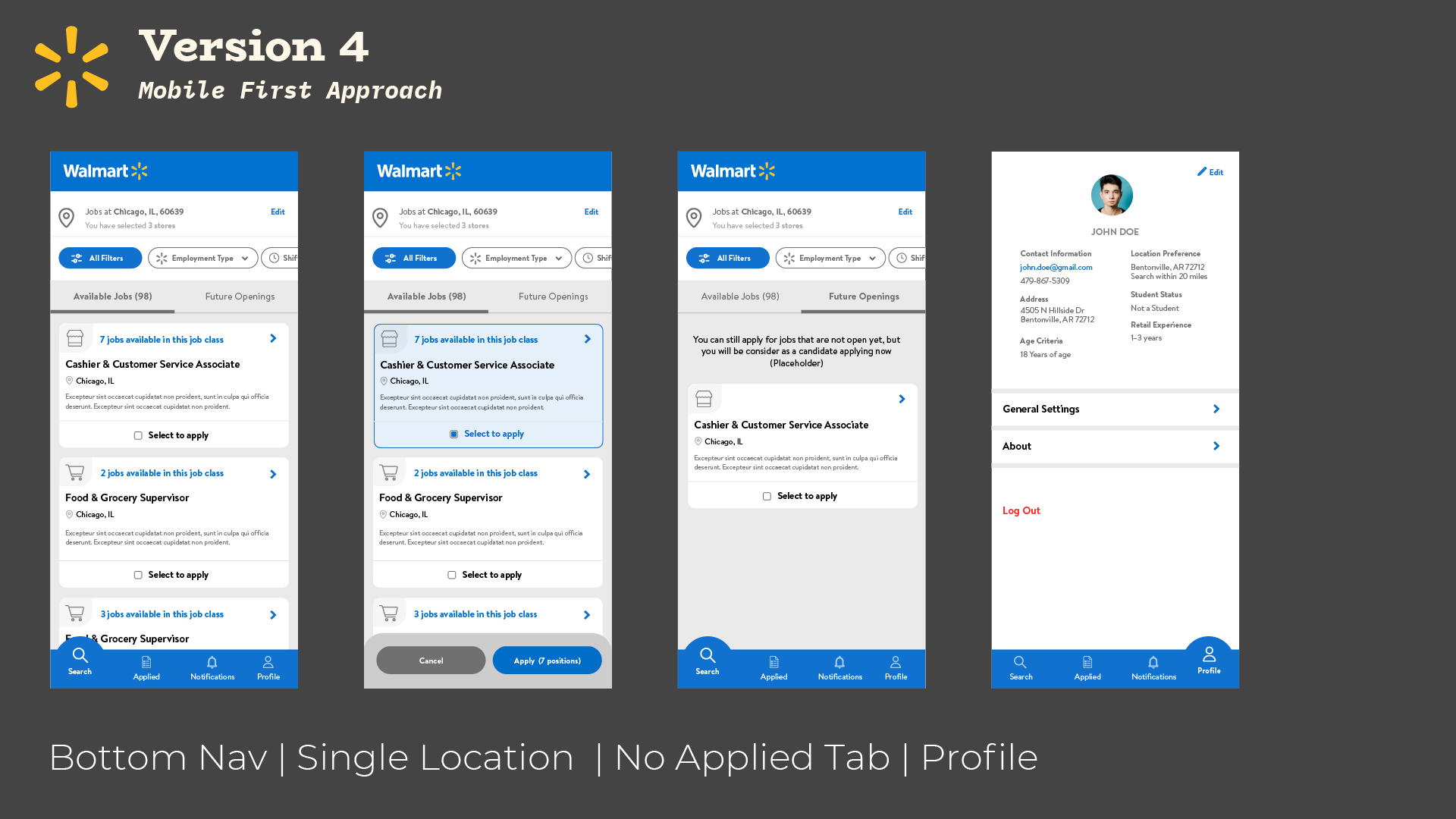
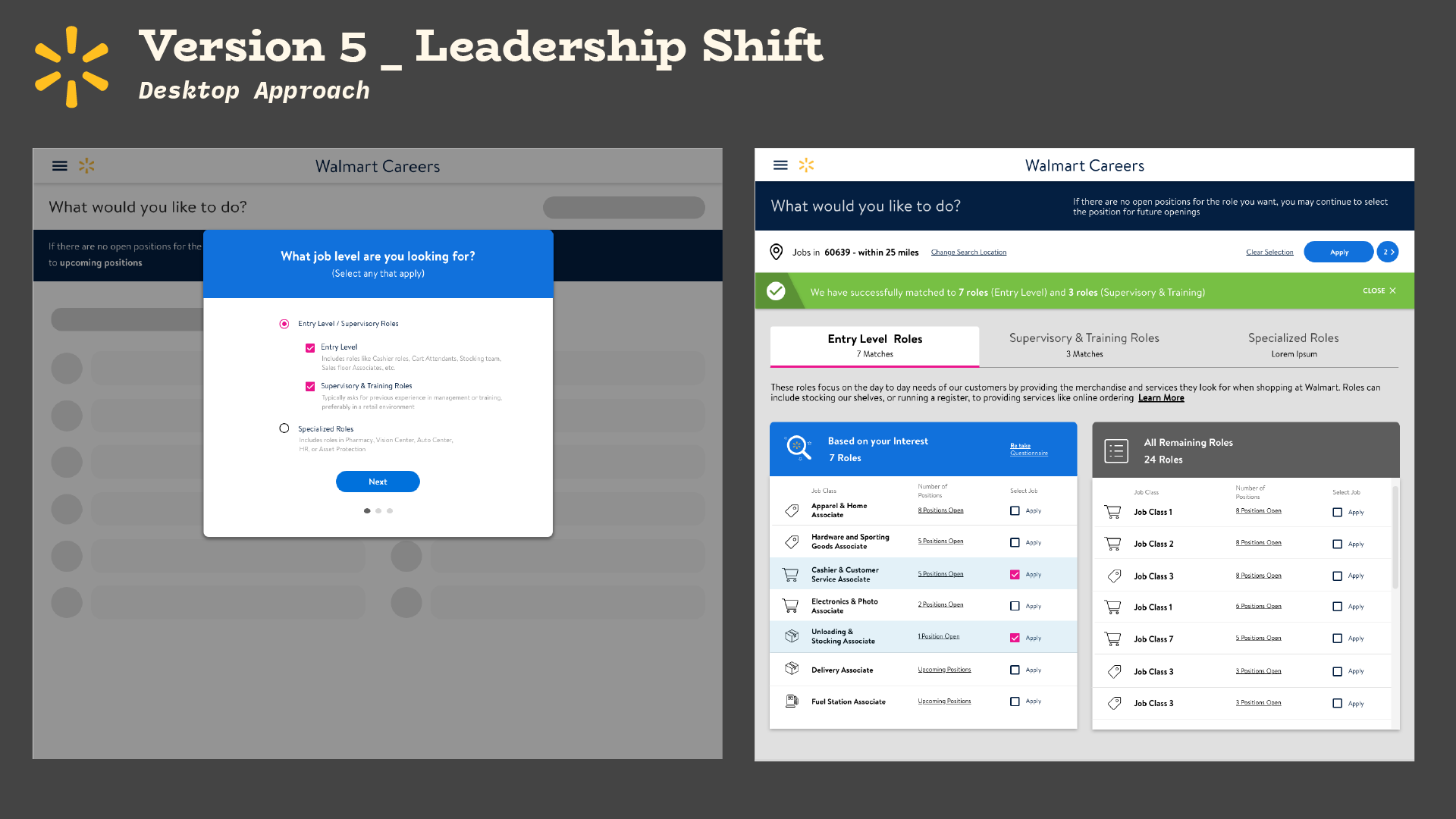
In the following section I will be showing the different iterations, what changes were made in each stage and some key information provided by tech and business during the designing phase of this feature.





During all of these iterations we were testing and meeting with multiple stakeholders making sure we were providing the right information according to the platform backend, I did a lot of testing regarding the layout of the screen, information hierarchy and user flows, because the idea is to fit this feature within the already existing design system.

People ignore design that ignores people.