Labor Management Platform - UX Document

Timeline
April 2019 - Present
My Role
- UX Designer
Tools

Summary
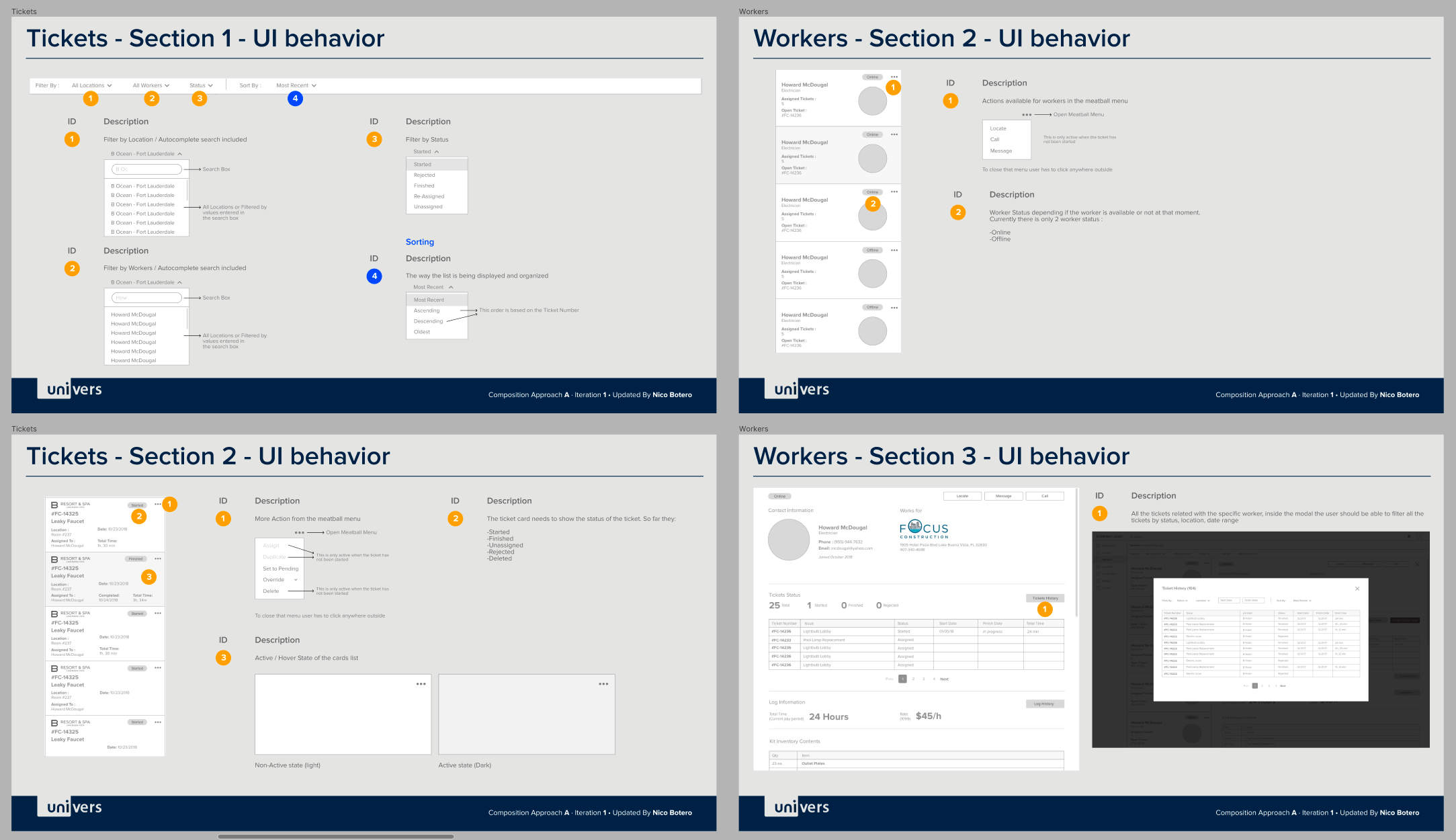
In this project we decided to create design documents that describe UI Behavior and UX process, this allow us to handle a very robust description the other stakeholders, including POs and Developers saving a lot of time answering questions of the same thing over and over. This document is a great tool to find inconsistencies within pages, elements, UX processes.
This project has 2 parts, one is called "Worker Side" where we are going to be managing tickets, work time, availability and payment reports for the workers in the multiple locations of the company, mostly for contractor work. The second part of the project is called "Dispatcher Platform" this will allow a manager or somebody with dispatcher role create and assign tickets, generate productivity reports, regulate workload, send notes to workers, edit assignments, and fix issues with the timecards in case that is needed.
Problems
One of the biggest problems with the creation of this document is that I work in an AGILE environment and the requirements and products change very fast depending in a lot of different factors, user testing, business decisions, competitor analysis. With this being said the document is a reference that will require a lot of work to keep up to date however the intention is to show UI behavior mostly and because we are going to keep using the same patterns most of the time it helps the developers to understand what kind of components they are going to need for the rest of the project.
Solution Requirements
As a Sales person I want to be able to refresh the inventory in real time.
As a sales person I want to be able to set up a specific branch to see te inventory of that location.
As a sales person I need to be able to view inventory for each product available in my catalog.
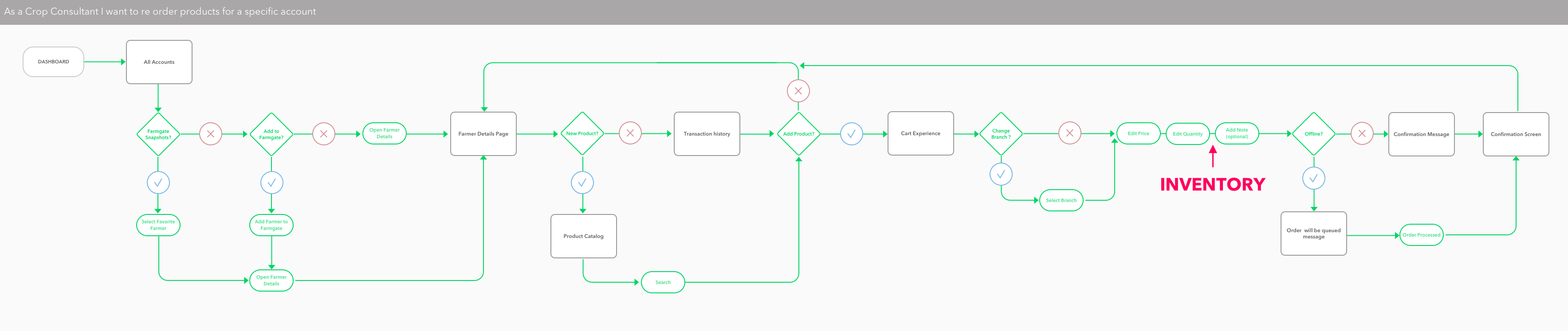
User Flow
After defining the problems and the requirements (aligning business and customer goals) in order to provide useful designs for our team, my first step was defining the user flow and how to integrate this functionality with the other parts of the app already built.

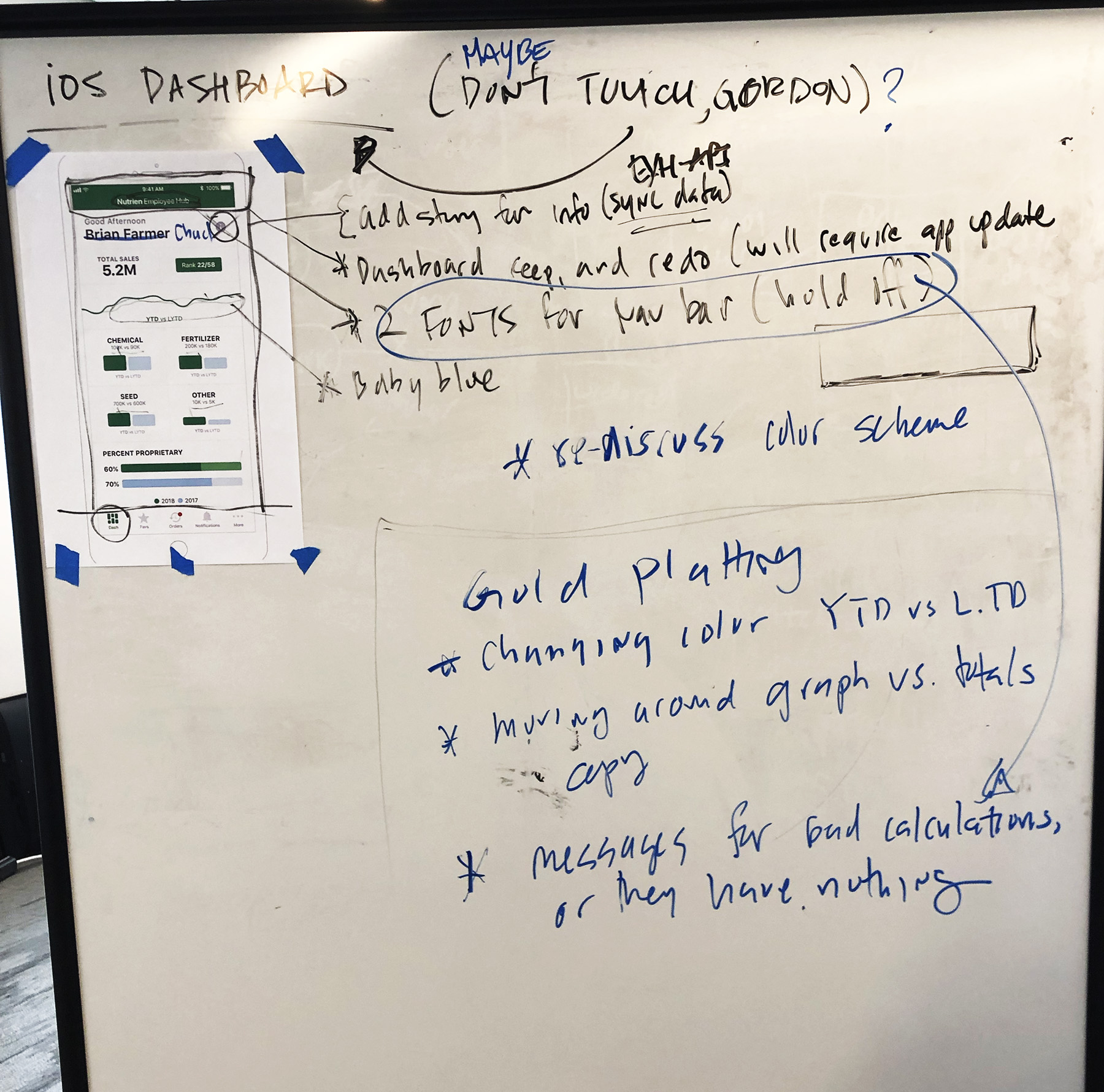
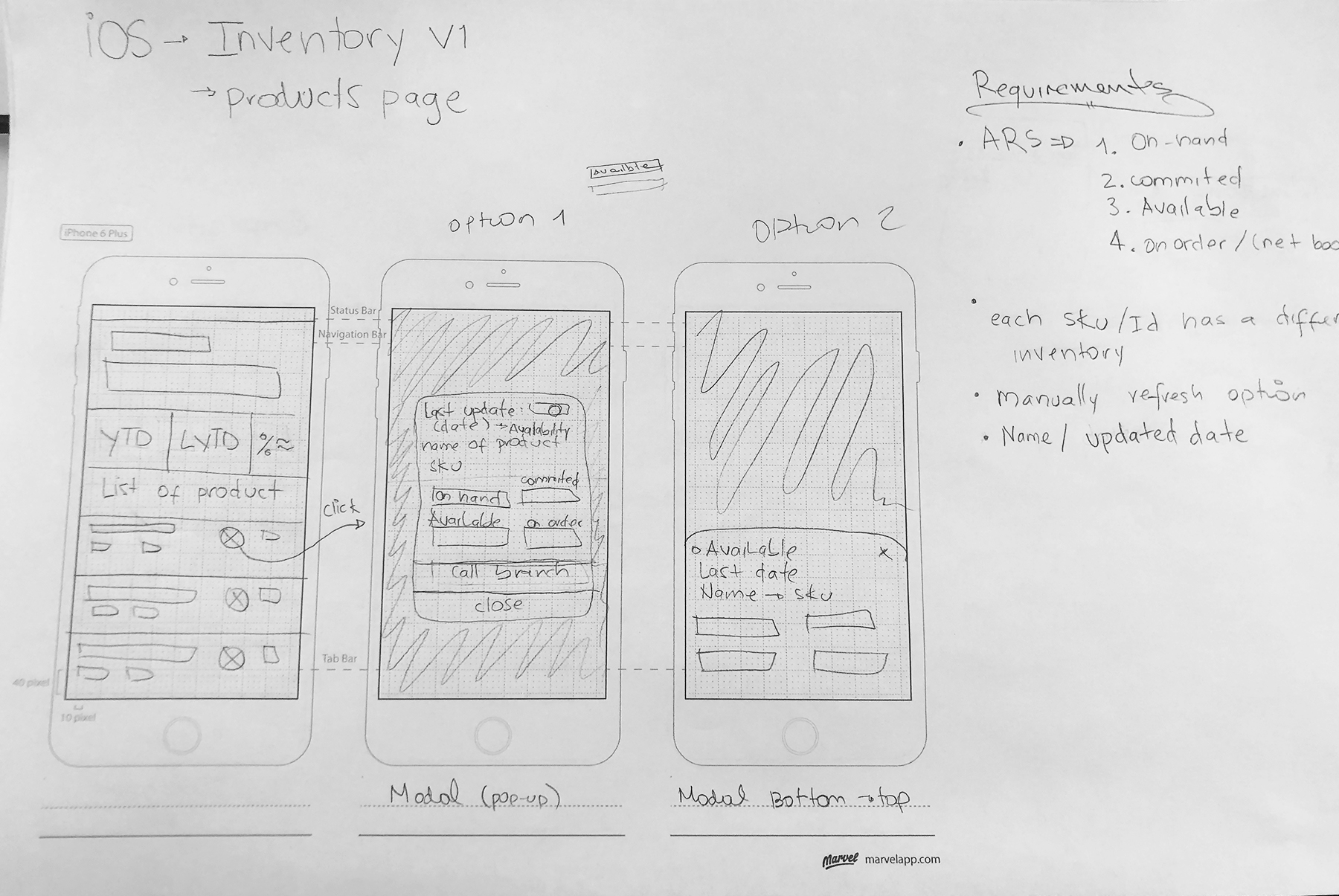
Paper Prototype
Once we had the user flow and how to incorporate that new functionality I created the first low quality prototype to discuss design guidelines , spacing and viability of the project.

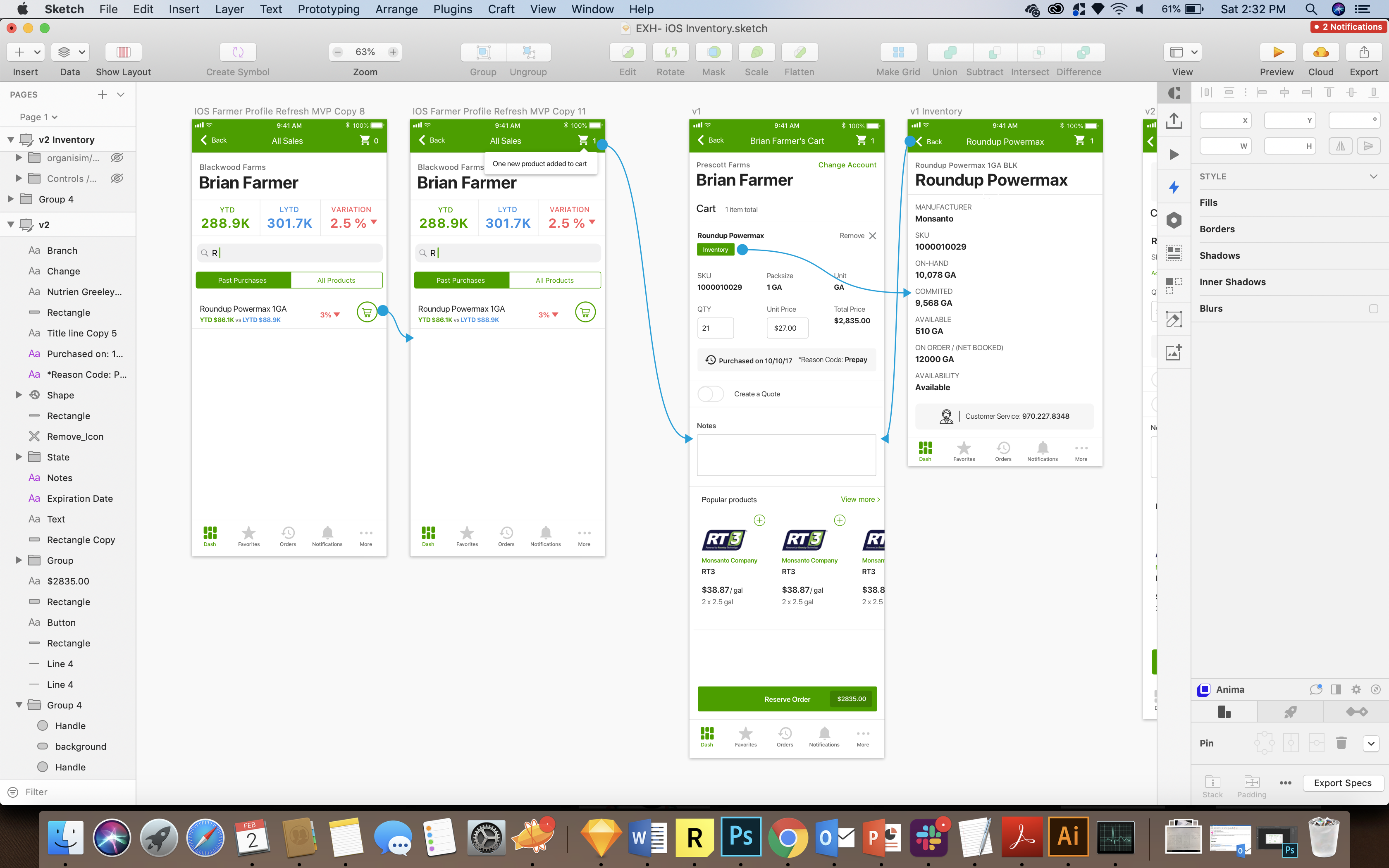
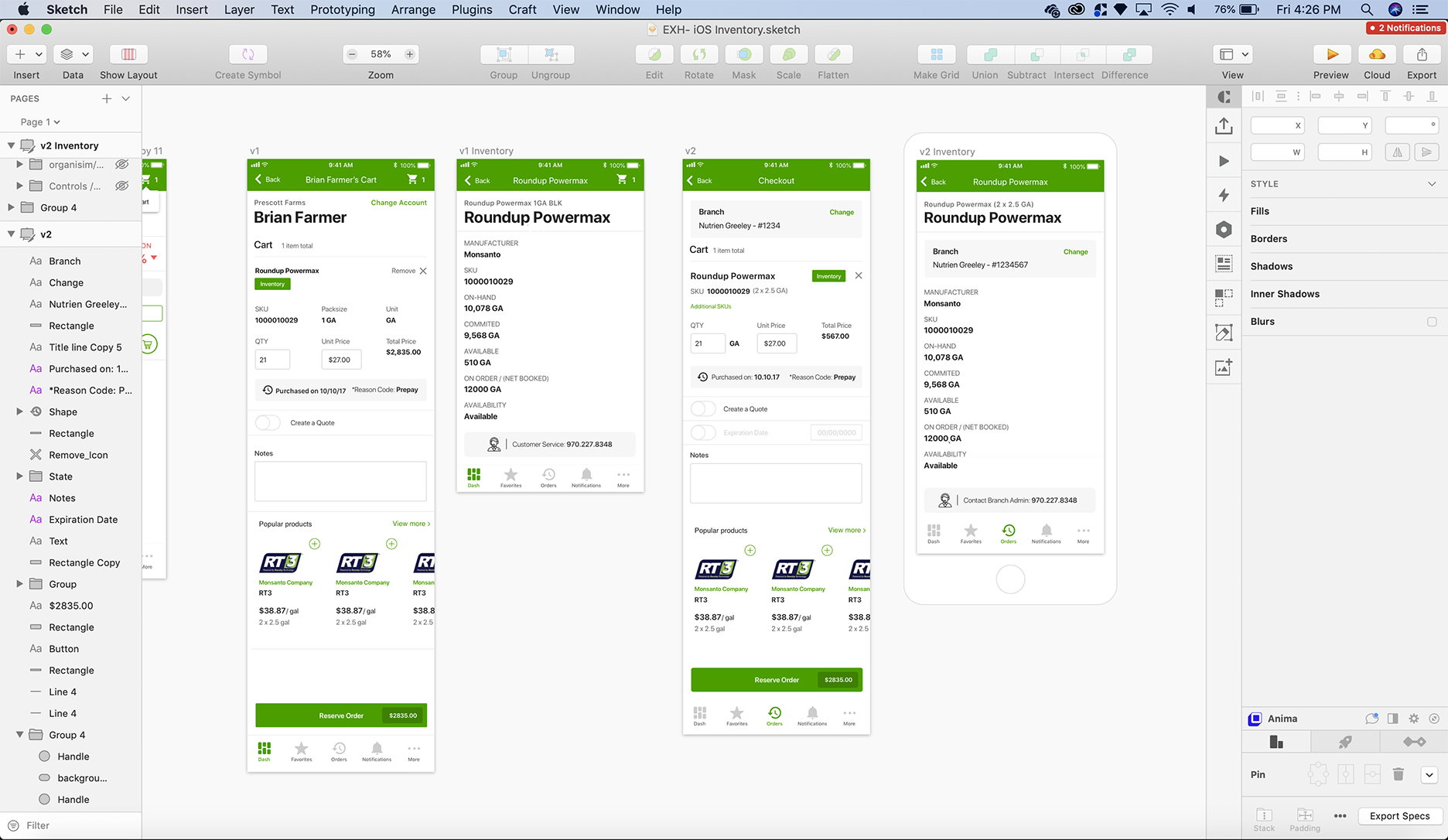
High Quality Prototype
Designing according our UI kit, UI guidelines and incorporating the iOS design system

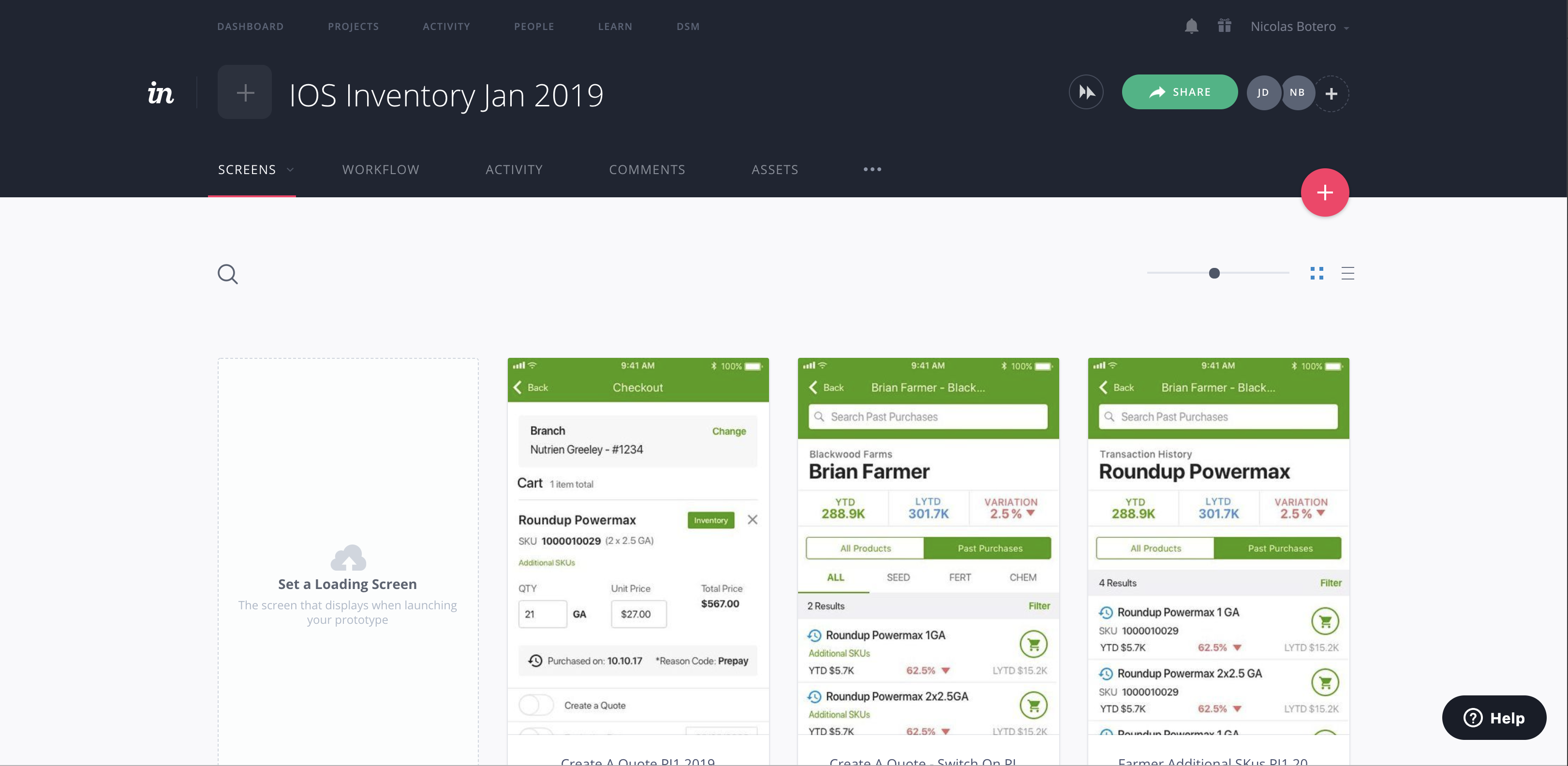
User testing with Invision Prototypes
Using "Craft" plugin for sketch I created hotspots in some of the screen that allow me to test the functionality of the inventory in context, we need to make sure we are adding the service in the right place and for that reason is a good idea to provide some screens before the one we needed to test. We exported the prototype to Invision and then tested with 20 end users.
Feedback Analysis
Re Design - Iterations
User Testing - Iteration
Decomp Sessions with Dev Team
Once we had a better and more useful approach to the solution, we had a meeting with the iOS dev team to evaluate the level of effort that this design will take in terms of development time and resources. We do this with every design we get after the user testing iterations, in most of the cases the Dev team is involved in all the process as well to evaluate the viability of the solutions but is just at the end when we calculate time and resources.
People ignore design that ignores people.
Nico Botero 2019